So, jetzt der spannende Teil - das anschließen an den Monitor.
Hierfür gibt es unterschiedliche Möglichkeiten. Man kann einen HDMI-Splitter (oder auch für andere Übertragungsmöglichkeiten) verwenden, und mithilfe spezieller Hardware die Farben analysieren, allerdings sind die Kosten hierfür sehr hoch und es funktioniert nur für einen Bildschirm.
Alternativ kann man die Farben auf dem PC berechnen lassen und über USB an einen Arduino nano schicken - das ist die Methode für die ich mich entschieden habe.
Arduino nano ist leider in Europa nicht erhältlich (soweit ich weiß?), alternativ ginge natürlich ein Genuino uno, oder ein Nano-Fake (auf Amazon 5 für 20€ erhältlich, hier muss nur die Steckleiste selbst gelötet werden, was allerdings eigentlich kein Problem sein sollte)
Ich hatte noch ein Paar Nano-Fakes daheim, daher habe ich einen von denen verwendet.
Zur Stromversorgung könnte man ein eigenes Netzteil kaufen, allerdings kommen die LED-Streifen ja schon mit dem passenden Netzteil. Für die Schaltung habe ich daher das letzte Stück des Kabels abgeschnitten und 12V und GND auf ein Board gelötet (schöner wäre hier natürlich eine passende Buchse, die könnte man aus dem IR-Empfängerkasten auslöten)
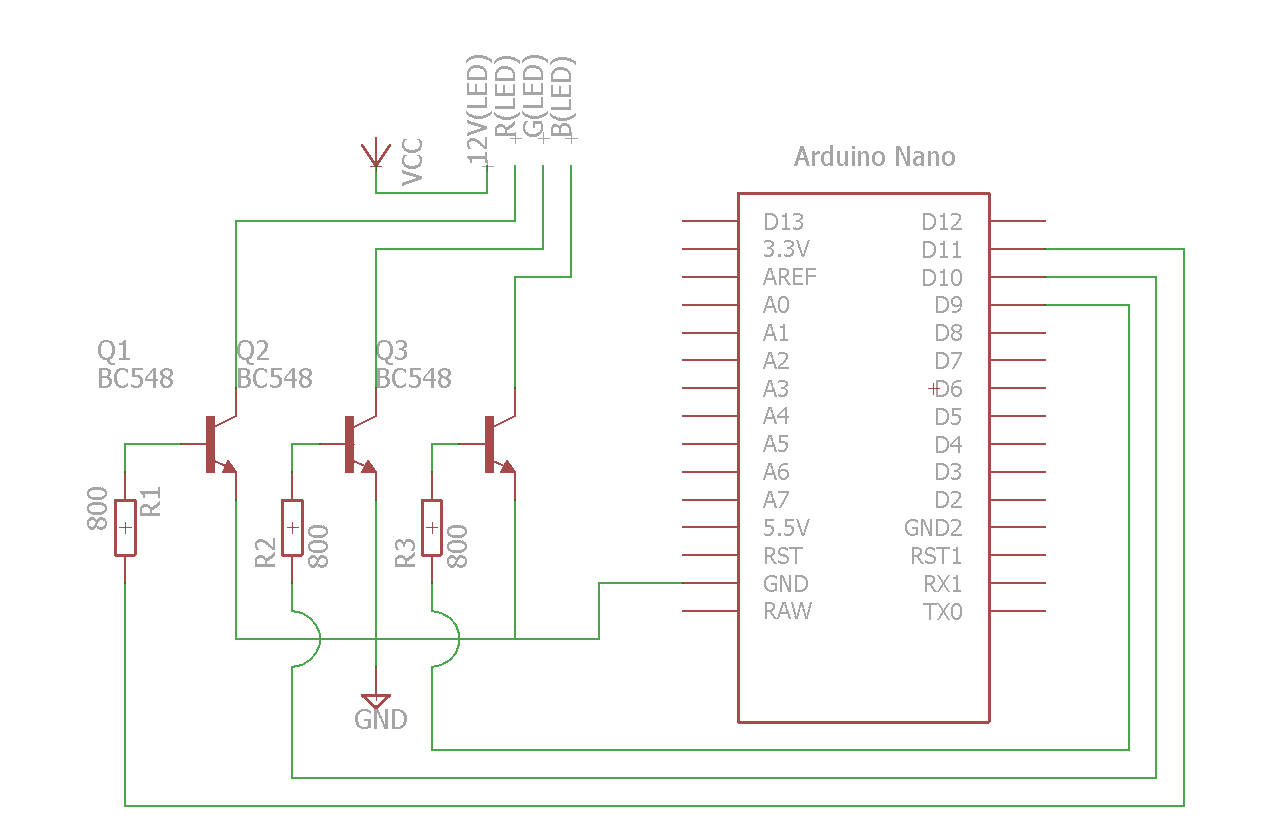
Der erste Schritt ist das Ansteuern der LED-Streifen mit dem Arduino. Hier kommt schon das erste Problem auf uns zu, der Arduino läuft auf 5V, der LED-Streifen dagegen auf 12V (zumindest meiner). Um das Schalten zu können müssen wir also einen Transistor verwenden (sollte man auch wenn der Streifen 5V hat, da die Ausgänge des Arduino nicht genug Stromstärke bereitstellen können). Hierfür eignen sich die meisten Transistoren, wenn man sich nicht so sicher ist kann man mal hier reinschauen: mikrocontroller.net: Welchen Transistor? . Ich hatte noch die BC548C daheim, daher habe ich die verwendet. Wichtig ist hierbei, den Vorwiderstand an der Basis des Transistors nicht zu vergessen, sonst brennt er durch.
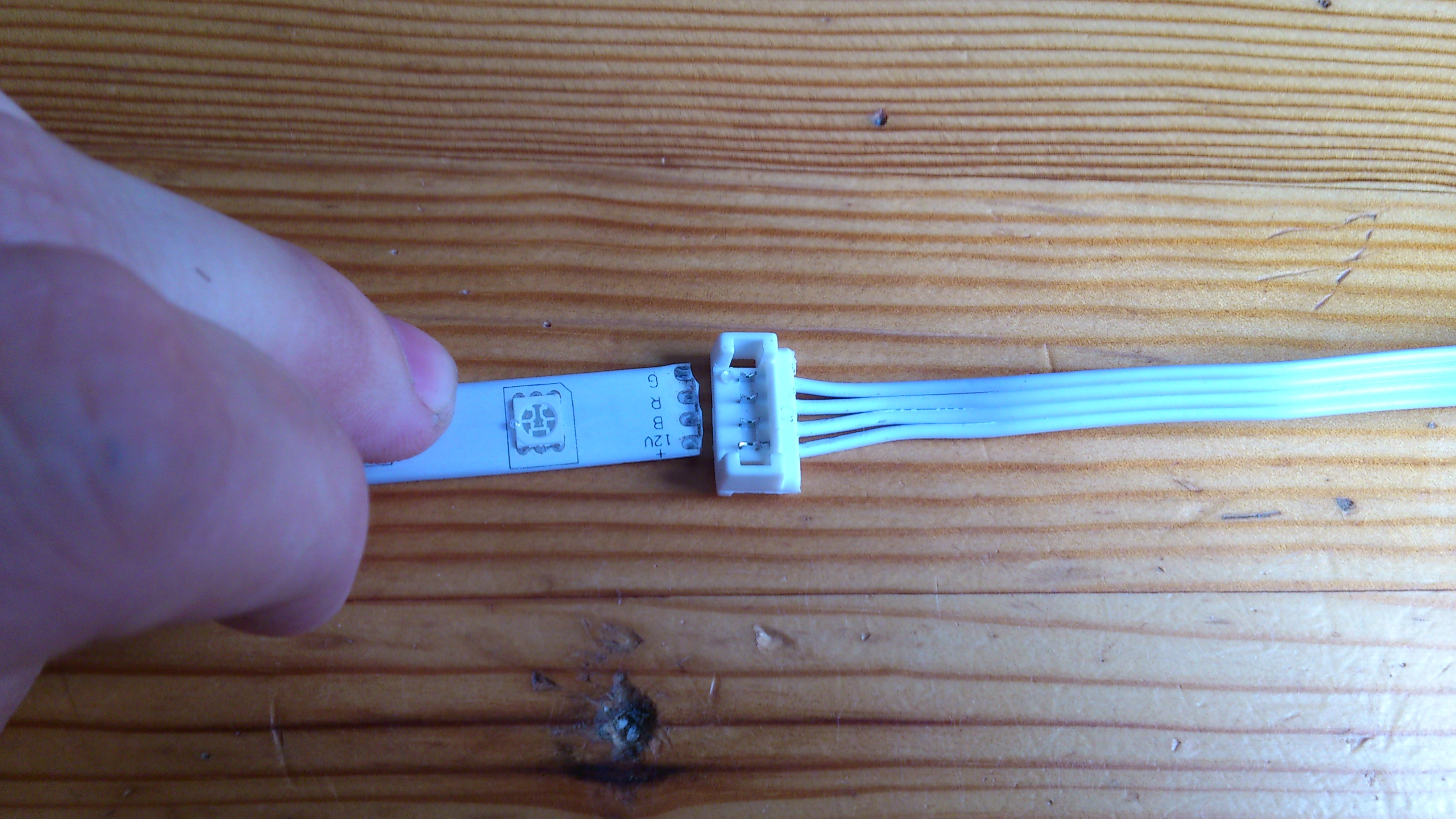
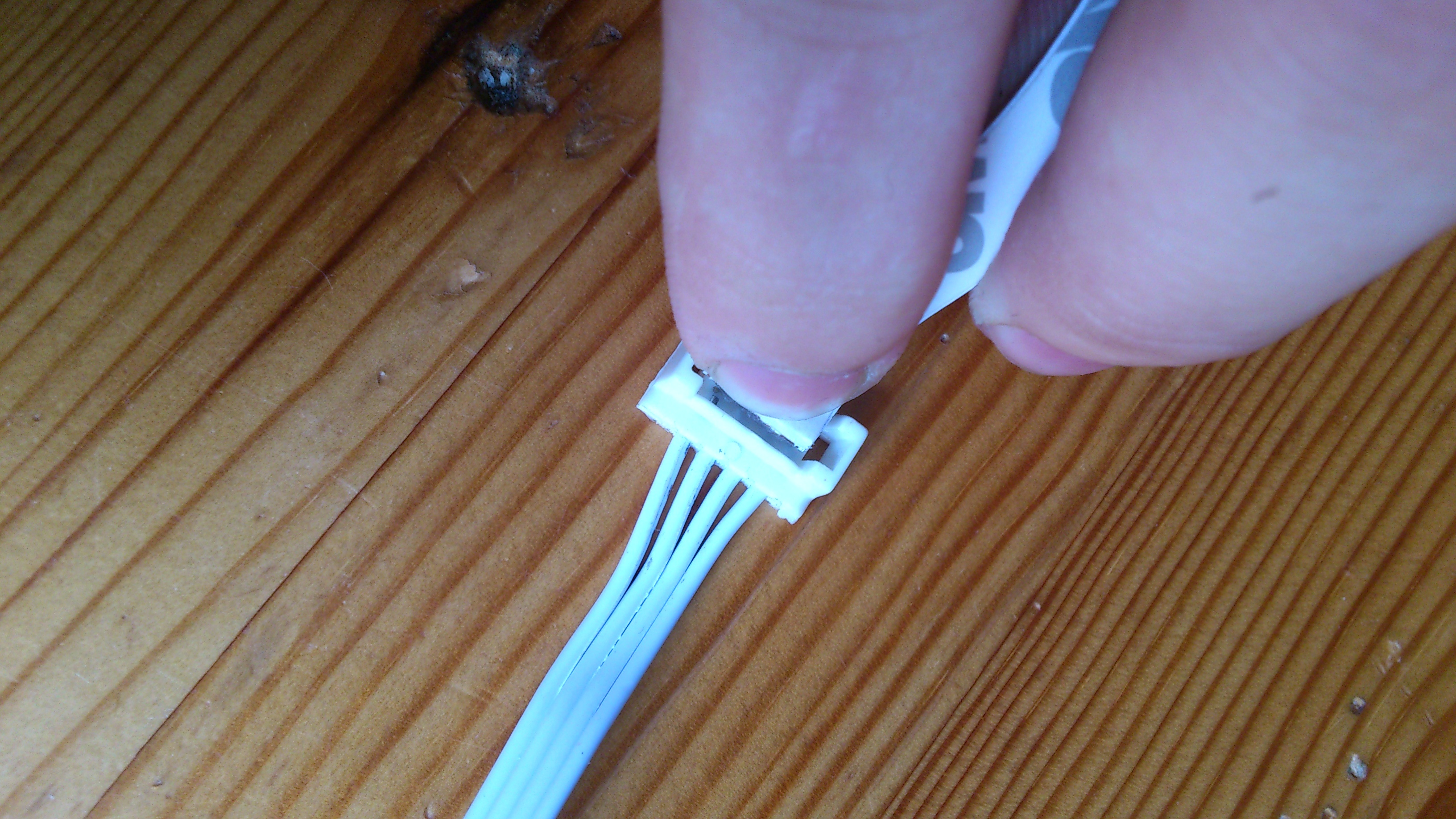
Mein LED-Streifen ist so geschaltet, dass man 12V an einem Pin anschließt und an den anderen 3 eine Leitung zu Ground, um die Helligkeit zu regeln. Schließt man also alle 3 an Ground an, leuchtet der Streifen weiß. Um die Helligkeit der Farben zu regeln verwendet man die Pulsweitenmodulation, eine Technik bei der durch sehr schnelles an- und ausschalten eine Verdunklung erreicht wird. Zum Glück kann der Arduino dass schon ohne eigene Software, hierfür muss nur beachtet werden, einen PWM-Anschluss zu verwenden (z.B. Pin 9-11 des Nanos).
Wichtig ist auch, den GND-Anschluss des Nanos mit dem GND der 12V-Schaltung zu verbinden, sonst kommt es zu komischem Verhalten der LEDs.
Hier eine schemazeichnung der Schaltung die ich verwende:

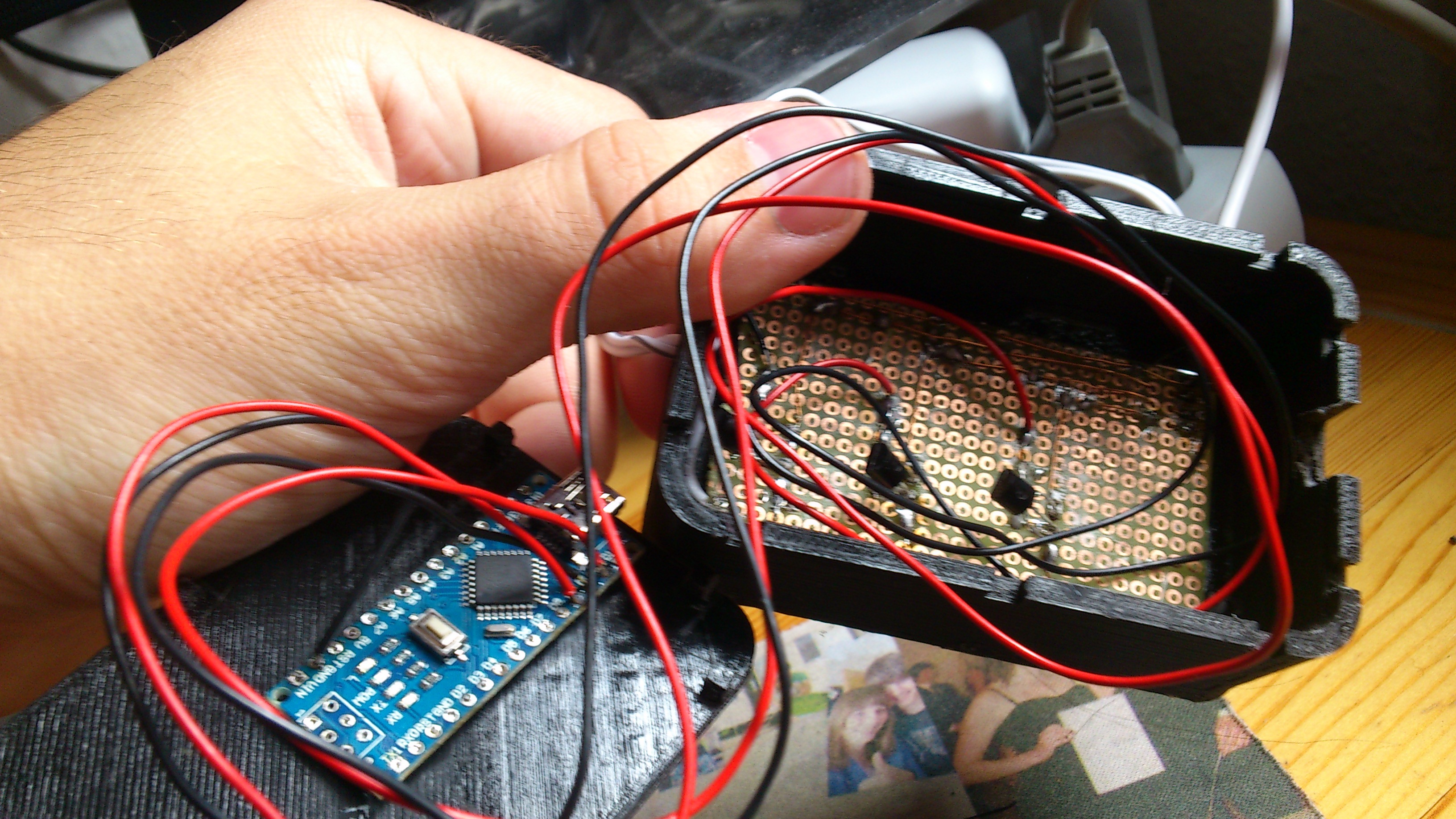
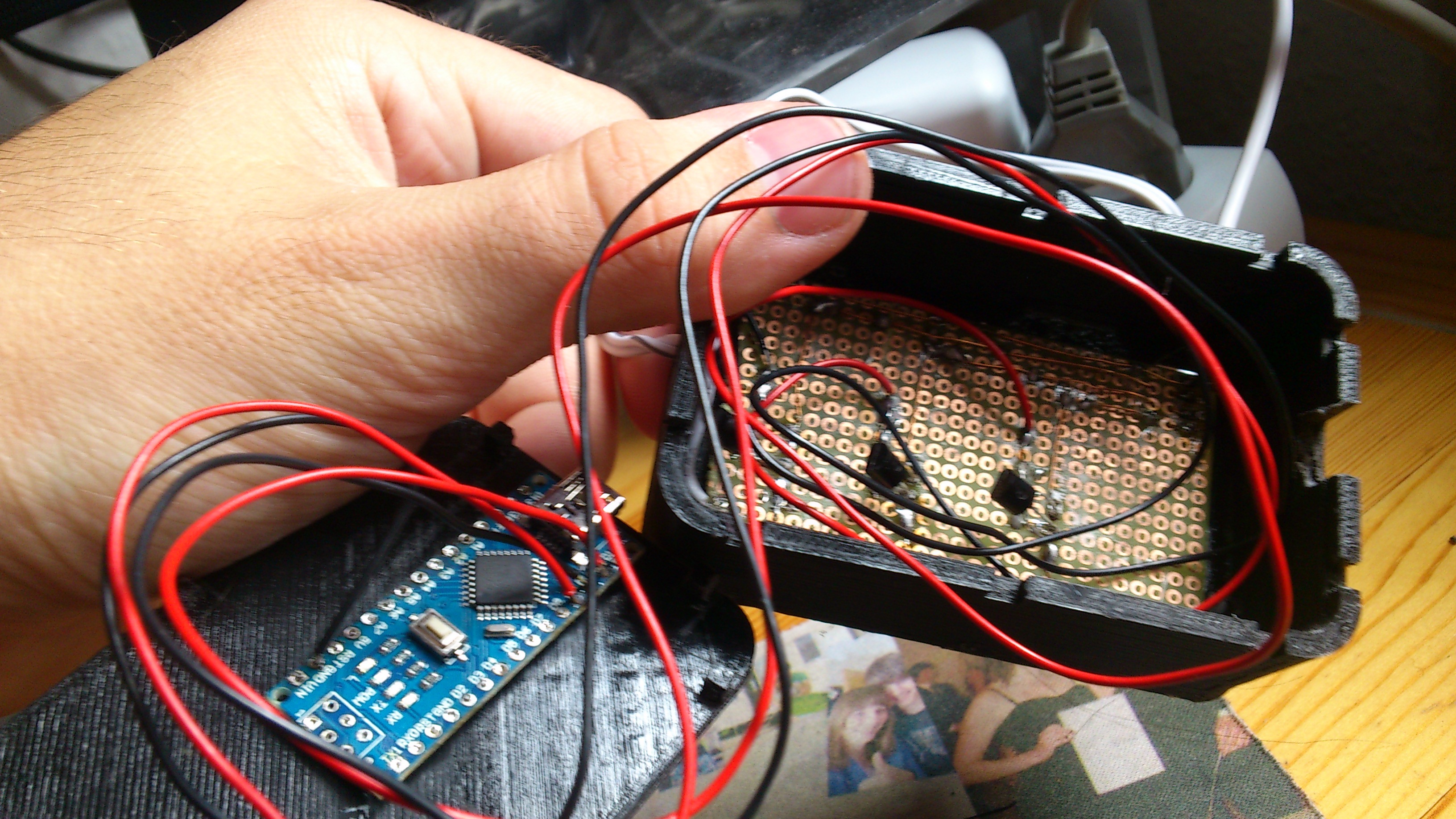
Fertig sieht das dann so aus:

die Steckerleiste der LED habe ich nach unten angelötet, damit das sehr kurze Kabel nicht noch extra durch das Gehäuse muss.
Das kann man dann mit einem einfachen Arduino-Sketch testen (hierfür zunächst die Arduino-IDE herunterladen, den richtigen COM-Port auswählen und das Programm hochladen: LEDTest.zip (277 Bytes))
Je nach Pinbelegung müssen die Pins im Programm angepasst werden und eine farbe kann innerhalb der Loop eingestellt werden (einfach rgb werte der Farbe in die analogWrite methode einfügen). Wenn alles klappt müssten die LEDs in der eingestellten Farbe leuchten (dunkle Farben können aber abweichen, da LEDs ja nicht schwarz leuchten können)
Damit die Schaltung nicht so offen herumliegt, habe ich mir auch ein Case designt, in dass ich die Schaltung und den Arduino eingeklebt habe. Ich lade die Datei hier auch mal hoch, nur der USB-Anschluss ist zu klein geraten, den musste ich mit einer Feile erweitern, außerdem fehlte die Kabel-Durchführung für das Netzteil, das habe ich nachträglich gebohrt.
AmbiCase.zip (493,6 KB)
Das Ergebnis sieht dann so aus: