Bau eines Equalizer Wanddisplay’s
oder präzieser gesagt eines Spektrumanalysators mit großfomratigen Wansdisplay aus einer LED-Matrix
Ich möchte euch gerne mein aktuelles Winter-Projekt vorstellen. Worum es grob gesagt geht ist ja aus dem Titel ersichtlich. Etwas genauer gesagt geht es um folgendes:
Da der Platz zwischen meinen beiden HiFi boxen an der Wand noch leblos und kahl aussieht, bin ich auf die Iddee gekommen dort etwas „lebendiges“, zur Musik passendes, zu plazieren. Da mir zufällig zwei Tage vorher ein paar ungenutzte Neopixel in die Hände gefallen sind, war eins und eins recht schnell kombiniert: Ein großformatiges LED-Display das die über ein Mikrofon eingefangene Musik im form einer oldschool „Equalizier-Anzeige“ visualisiert.
Da ich ebenfalls noch einiges aus dem Arduino-Universum zur Hand hatte war auch schnell klar auf welchem System das ganze basieren soll. Nach kurzer Internetsuche konnte ich auch ein recht ähnliches Projekt bei Adafruit finden:
Adafruit Tiny Arduino Music Visualizer
Das ganze verdeutlich ziemlich gut, wo die Reise hin gehen soll, mit zwei entscheidenden Unterschieden:
-
Mein Display soll 1200mm x 768mm groß werden und eine Auflösung von 25px x 16px haben
-
Die einzelnen Pixel sollen aus SK6812 RGBW LED’s im 5050-Format bestehen (aka "Neopixel)
Ob die einzeln adressierebaren LED’s tatsächlichen irgendeinen praktischen nutzen haben weiß ich nicht, aber verwenden will ich die trotzdem - sind nämlich ziemlich cool!
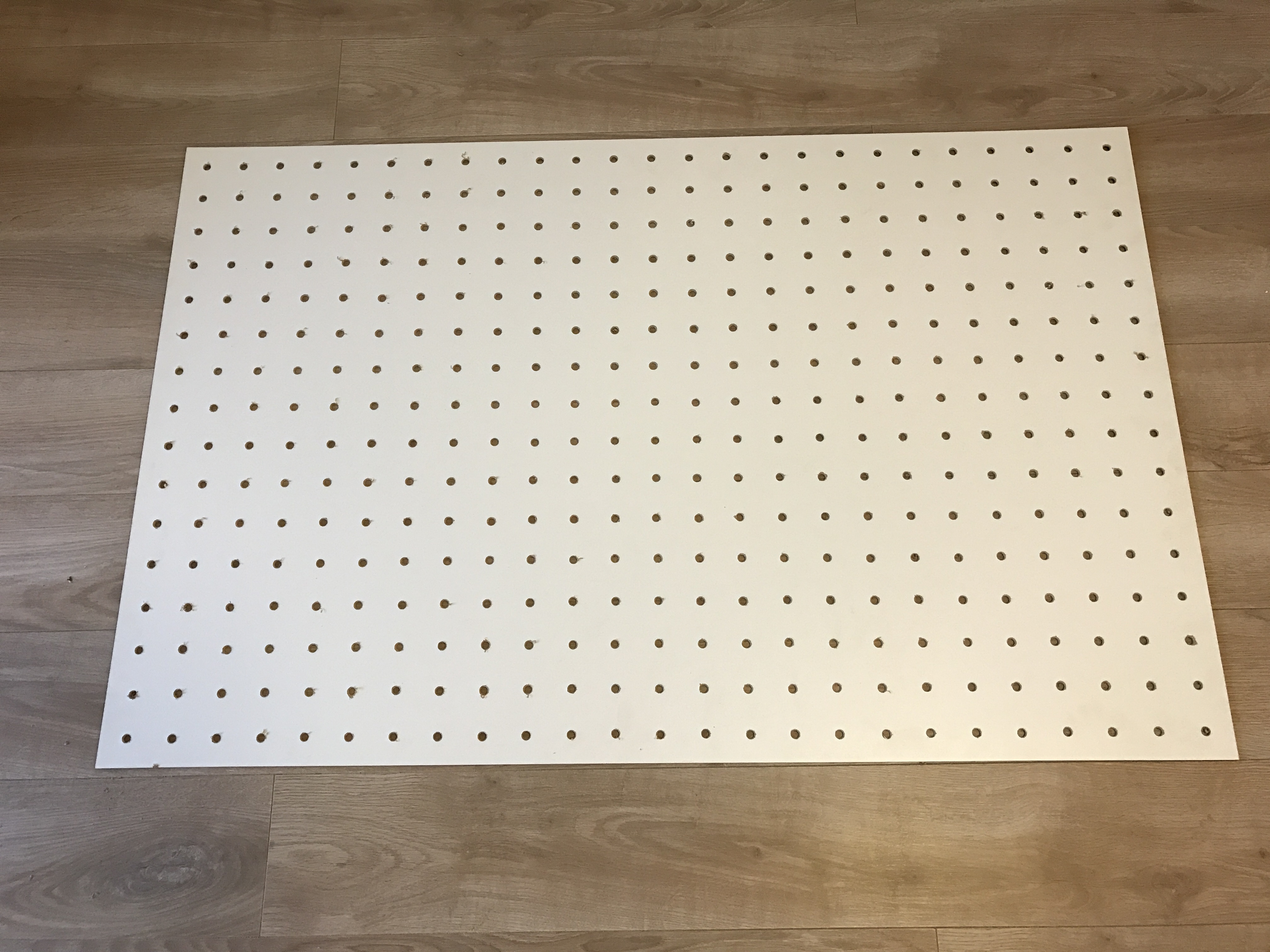
Also hab ich mir zunächste eine weiß beschichtete 3mm HDF Platte besorgt, mein beabsichtiges Rasta aufgezeichnet (1 px=48x48mm) und ein paar Löcher gebohrt (an alles CNC-Nutzer: ja - 400 Löcher per Hand)
Das sah dann ungefähr so aus:

Als nächstes habe ich die einzelnen Pixel per Heißkleber eingeklebt, wobei ich mich zunächst auf die Hälfte des Display beschränken will, da ich mir nicht sicher bin, ob der Datenbus der SK 6812 die dann noch recht stattliche Leitungslänger vom px1 zu px400 störungsfrei mitmachen wird. Also erstmal einen Meilenstein bei der Hälfte zum Laufen bringen.
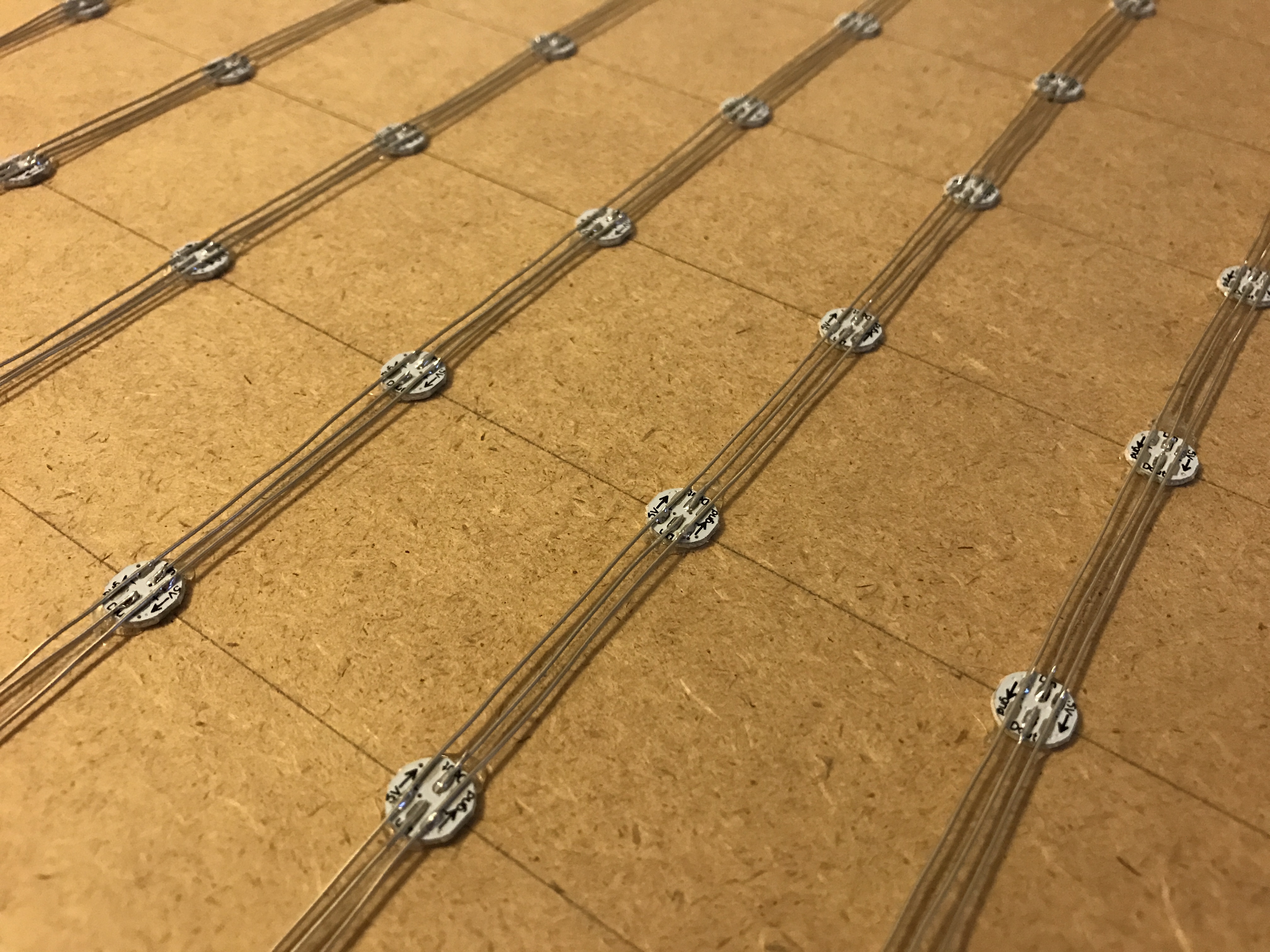
Verdrahtete sieht das dann so aus:

bzw. so:

Nach den ersten 48px habe ich mich dazu entschlossen die Verdrahtungsart zu ändern: mit einzelnen Kabelstücken ist der Aufwand durch das Zuschneiden und Abisolieren einfach zu groß. Der verzinnte Kupferdraht mit 0,6mm Stärke tuts genauso.
Inzwischen habe ich auch einen - wie ich denken - ganz ansehnlichen Rahmen gebaut und das ganze mal probehalber an die Wand gehängt:

Soweit ist erstmal der Stand der Dinge. Noch auf meiner ToDo-Liste stehen:
-
Innenliegendes Kreuzgitter bauen, um aus den Punkten rechteckige Pixel zu zaubern
-
Mattscheibe aus 2mm milchigen Acrylglas bauen und einsetzen
-
Den Programmcode von 8x8 px auf 25x8 px umschreiben
-
Wenn das klappt, die anderen 200 px anbauen und verdrahten
Wobei der vorletzte Punkt im Moment das größte Problem ist: Da ich maximal belesener Laie bin im programmieren, ist es mir bis jetzt nicht gelungen den vorhandenen Code aus dem Adafruit-Projket auf 25 x 8 px zu ändern.
Von daher an dieser Stelle meine Bitte um Unterstützung: Wenn einer von euch eine Idee hat, wie man den Code auf mein Display adaptieren kann, immer gerne her damit! Die Adaptierung auf Neopixel ist mir schon gelungen.
Adafruit-Code auf GitHub
Ich halte euch auf dem Laufenden und freu mich über Hilfe, Lob und auch Kritik (aber lieber Hilfe und Lob  )
)
23/12/2016 Nachtrag 1
Damit das Trum nicht ganz unnütz an der Wand hängt wärend ich auf Teile und Geistesblitze warte hab ich schnell mal ein Uhr draus gebaut:

Zur Info: der schwache rote Balken unter der Zeit ist ein Sekundenbalken der mitläuft und kein Pixelfehler 







