Hallo!
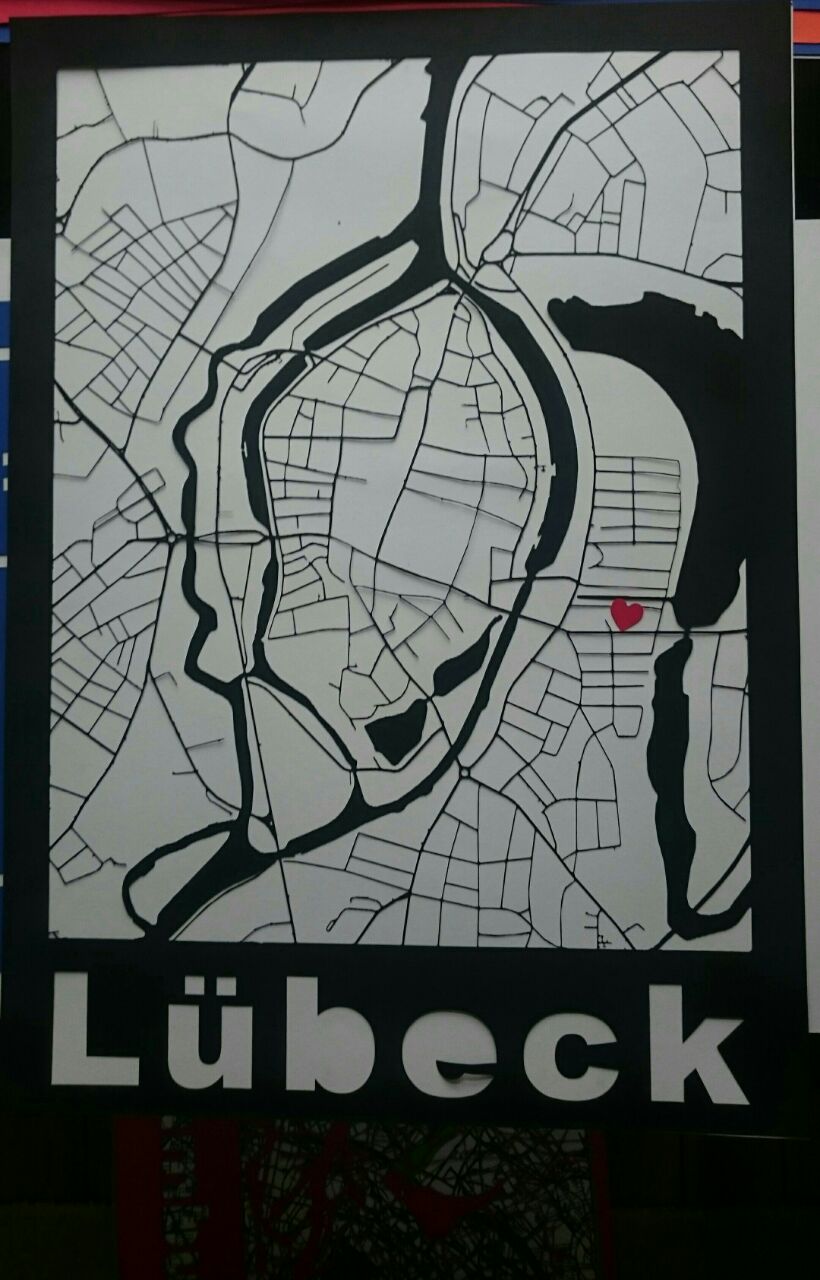
Wie einige von euch sicher schon bemerkt haben, haben wir in den letzten Tagen eine Menge Pappe im Laser Cutter verteilt. Natürlich haben wir alles vorbildlich rausgesaugt. Aber was stellen wir eigentlich vor? So sieht das ganze aus:


Wie man bis zu einer laser-fähigen Karte kommt, wollen wir (Kim und Immo) euch im folgenden zeigen.
Erstmal vorweg eine Link-Sammlung zu allen Tools, die wir verwendet haben:
QGIS: http://www.qgis.org/de/site/
Adobe Tools: https://helpx.adobe.com/creative-cloud/kb/creative-cloud-apps-download.html?red=a&tduid=1a3909770d89ac68c1369a013091b67c&url=https://helpx.adobe.com/creative-cloud/kb/creative-cloud-apps-download.html
QGIS
- … laden, installieren und starten.
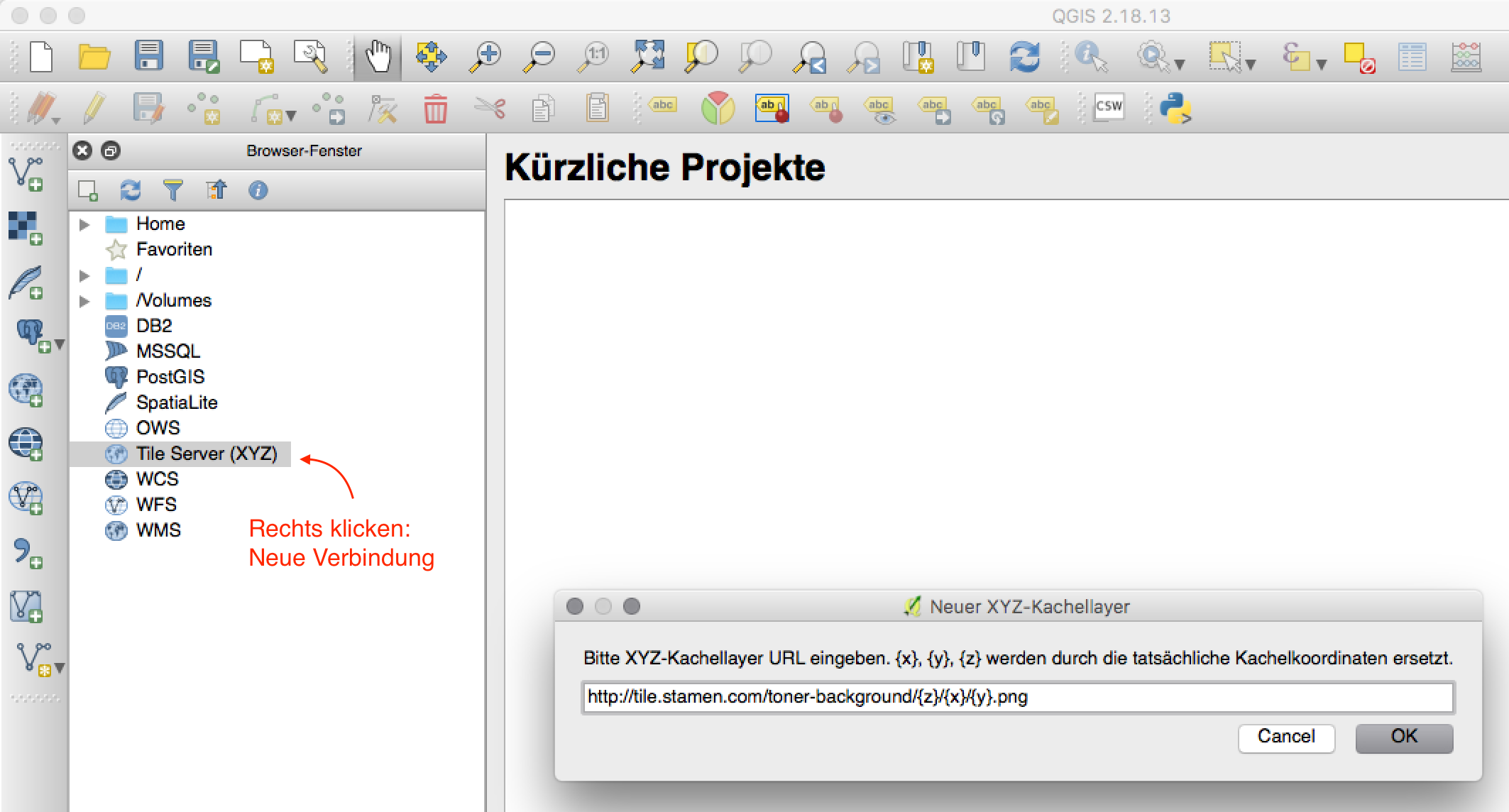
- In QGIS ein neues OSM Layer einfügen:

- Den Link zu dieser Karte findet ihr hier:
Stamen:http://maps.stamen.com/#toner/12/37.7706/-122.3782 - In der Standardausführung stehen da leider noch immer Straßennamen und andere Dinge in der Karte, aber glücklicherweise stellt der Anbieter auch eine Variante ohne Text zur Verfügung:
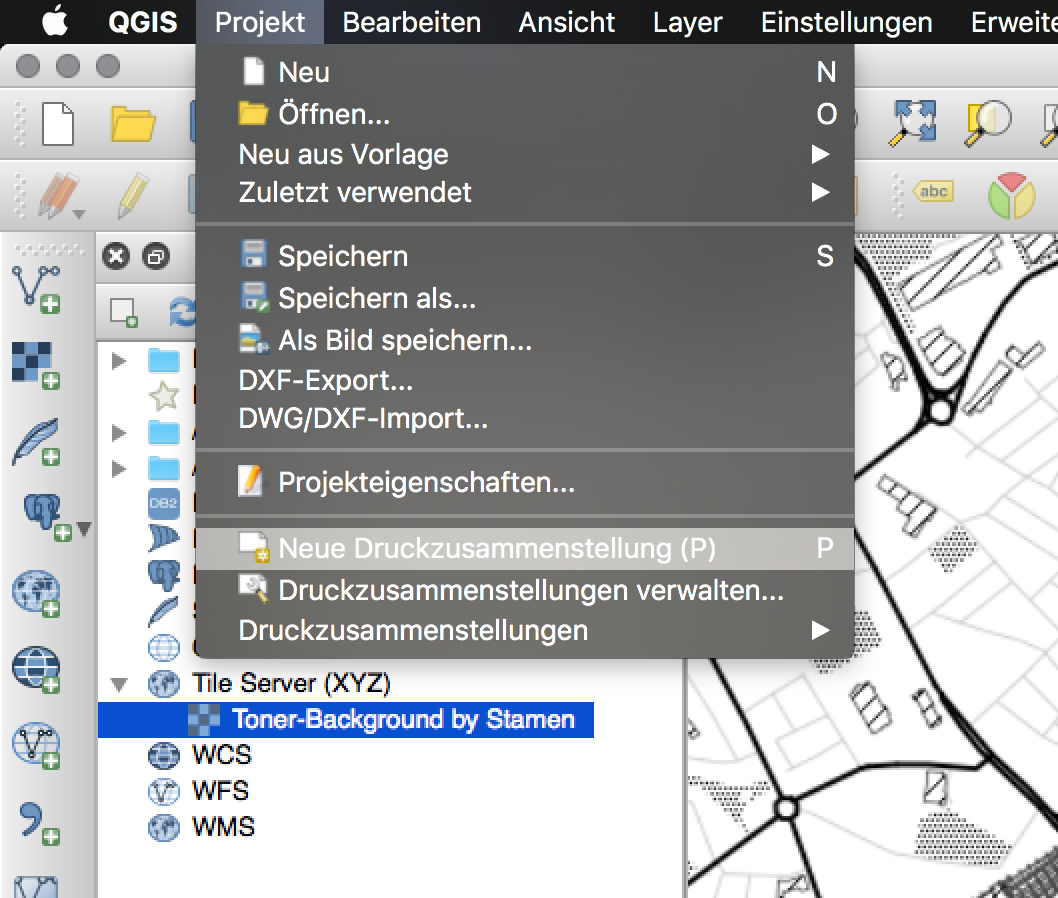
http://tile.stamen.com/toner-background/{z}/{x}/{y}.png - Klappt man nun die Tile Server auf, findet man das neue Layer mit dem selbst gewählten Namen. Ein Doppelklickt ruft das Layout als neue Ebene im rechten Bereich auf. Dort nach Bedarf Zoomen und Bewegen bis man sein Opfer gefunden hat. Hier reicht es erstmal den groben Ausschnitt zu bestimmen, da man nachher noch ein wenig Trial & Error mäßig sich dem genauen Ausschnitt nähern muss.
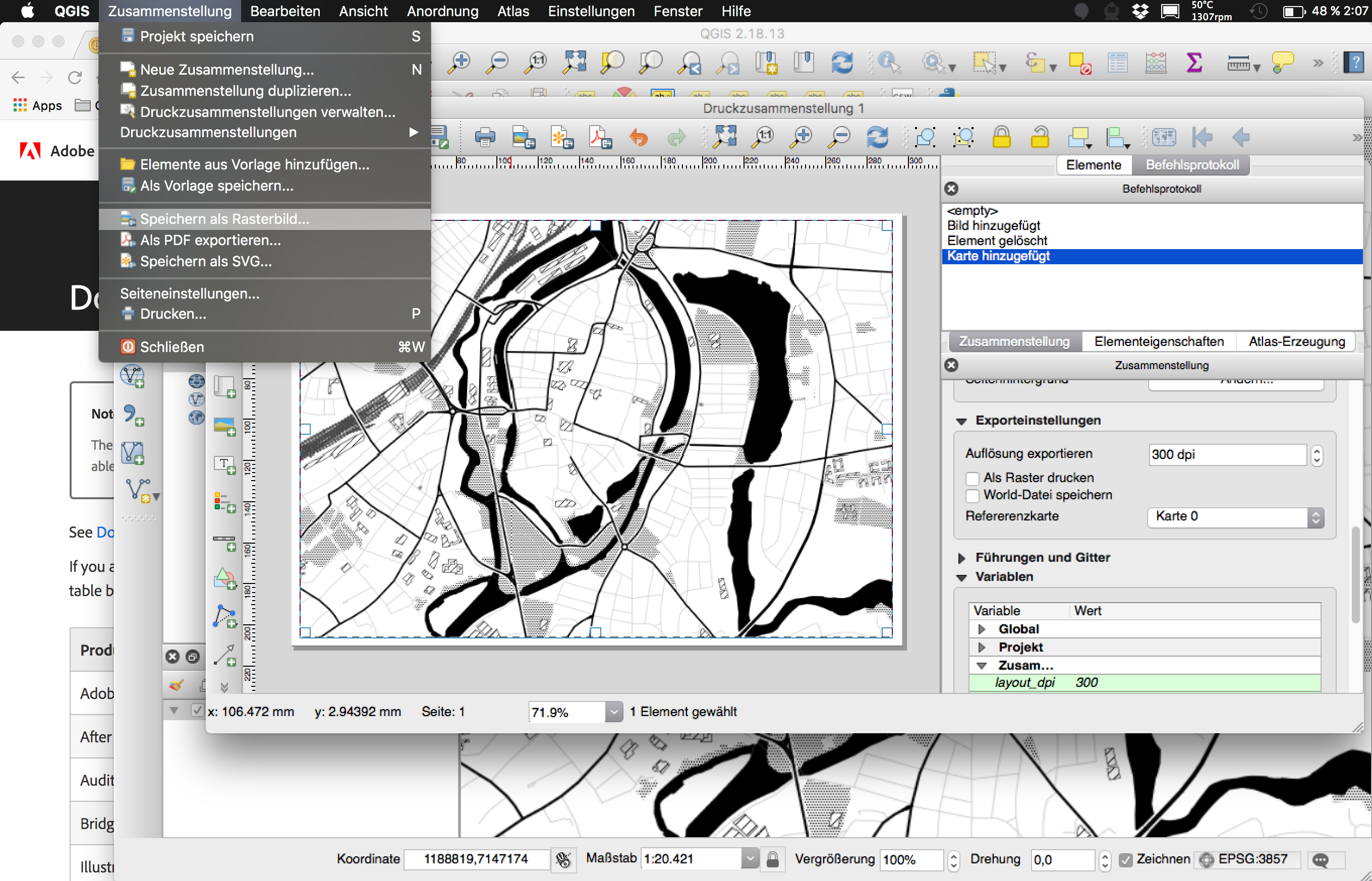
- Nun erstellen wir eine neue Druckzusammenstellung, um den gerade grob gewählten Ausschnitt zu exportieren, dann nur in der Druckzusammenstellung, bekommt man genau das zu sehen, was man exportiert. Außerdem ist hier die Auflösung deutlich höher.

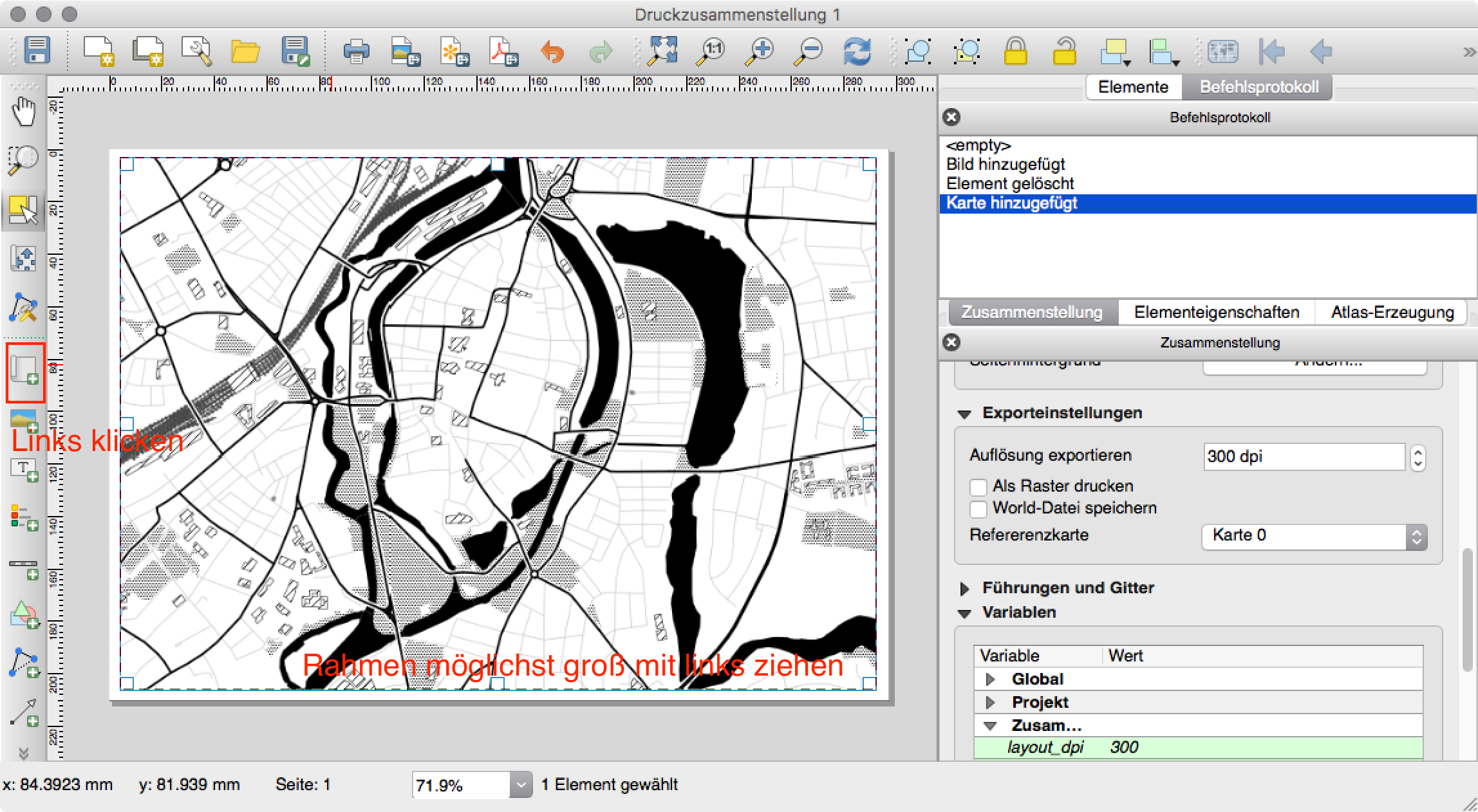
- Das Fenster zur Druckzusammenstellung ist erstmal leer. Um die Karte dort hineinzubekommen, muss man links den richtigen Button finden und im Anschluss einen Rahmen ziehen.

Hier kann es passieren, dass man nicht den perfekten Kartenausschnitt trifft, weshalb man im normalen Fenster die Karte noch ein wenig hin- und herschieben muss, bis man in der Druckzusammenstellung (jedes mal eine neue öffnen…) auch den gewünschten Ausschnitt bekommt. - Hat man das endlich geschafft, exportiert man dies einfach als als Rasterbild und sollte ein PNG mit ungefährt 3000x3000 Pixeln bekommen.

Photoshop Part
- … laden, installieren und starten.
- Dort öffnet man das PNG und erstellt erstmal noch zwei weitere leere Ebenen, die wir später noch brauchen. Diese Ebenen sollten unter der Ebene mit dem PNG liegen, damit das geht, muss man rechts auf die Ebene vom PNG klicken und „Ebene aus Hintergrund“ wählen.
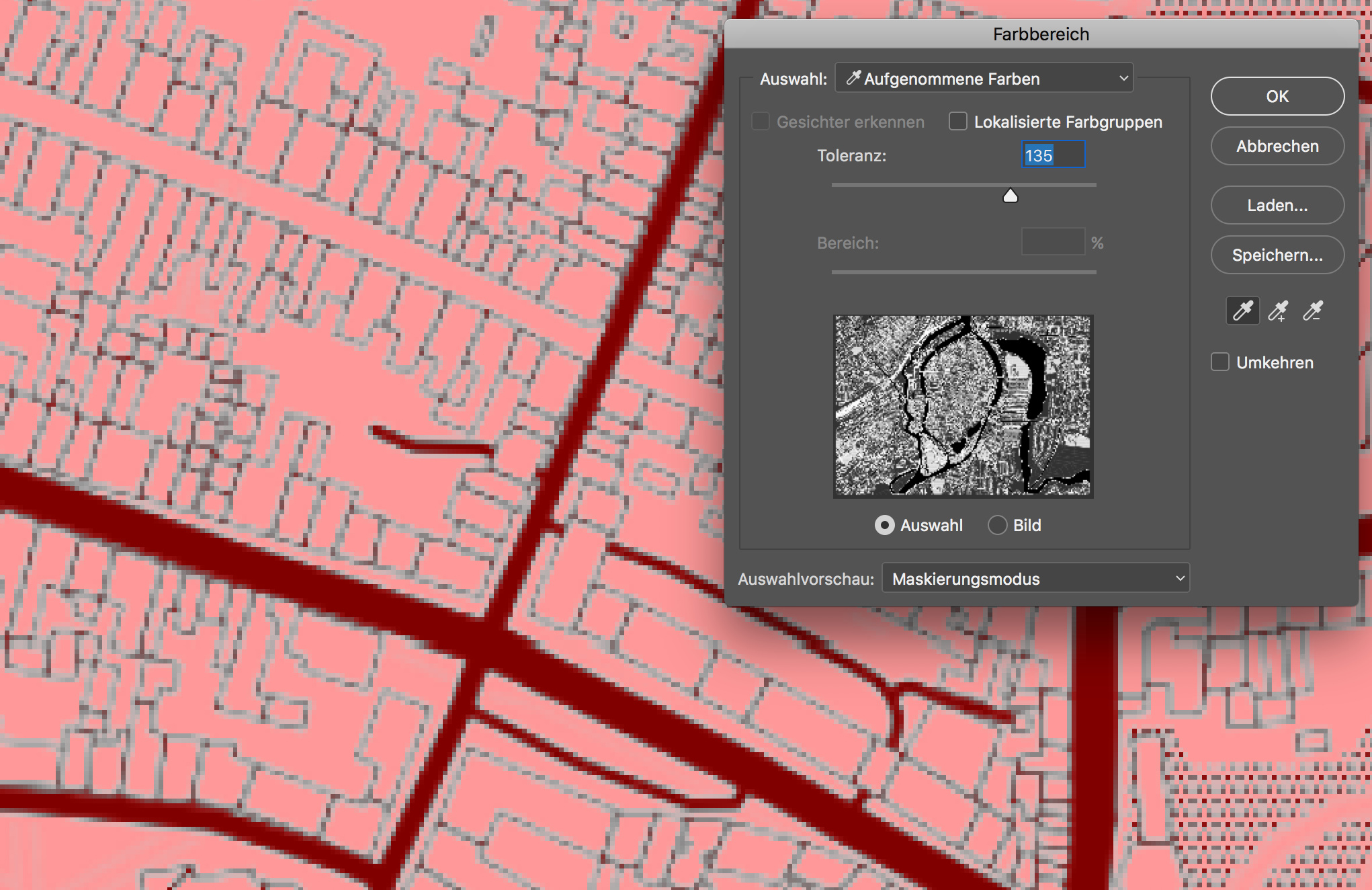
- Man zoomt am besten auf die feineren/kleineren Details, die nicht ganz schwarz sind. Nun öffnen wir „Farbereich auswählen“ und man klickt mit der Pipette auf ein graues Pixel. Dazu zieht man noch die Toleranz recht hoch, solange die wichtigen Straßen nicht mit gewählt werden. Hat man diese Auswahl, löscht man einfach mit der Entfernen Taste alles ausgewählte. Dies wiederholt man solange, bis man möglichst alle kleinen Straßen/Häuser/Details entfernt hat.

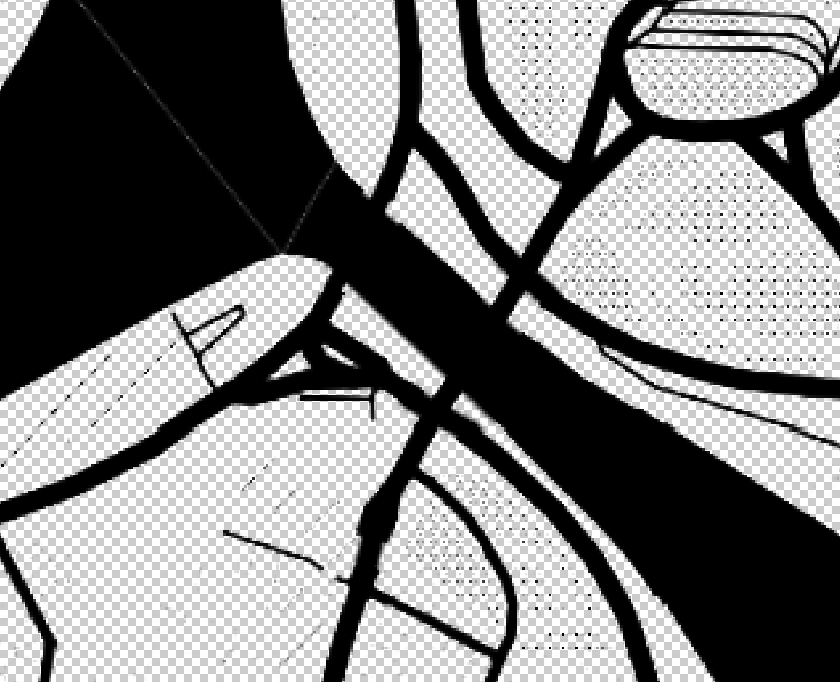
- Nun verbinden wir Brücken und darunter liegende Straßen oder Flüsse, damit diese nicht auseinanderfallen. Das geht einfach mit einem schwarzen Pinsel und der passende Größe.


- Im Anschluss öffnen wir mit STRG/CMD + i die Einstellung für die Bildgröße. Hier sollte man das Objekt so groß machen, wie man es später auf Papier haben möchte. Im Anschluss färben wir die Ebene unter dem PNG mit weiß ein.
- Nun widmen wir uns dem schwarzen Rahmen. Mit STRG/CMD + c öffnen wir die Einstellungen Arbeitsfläche und erweitern diese um die breite des Rahmens. 2 cm haben sich hier als gut herausgestellt. Jetzt kann man sich noch etwas Platz für eine Bildunterschrift schaffen. Wieder STRG/CMD + c drücken und nun einfach die Arbeitsfläche um einige cm nach unten/oben erweitern. Im letzten Schritt färbt man die unterste Ebene Schwarz und schreibt den Namen der Stadt in weiß auf die freie schwarze Fläche.
Illustrator Part
… laden, installieren und starten.
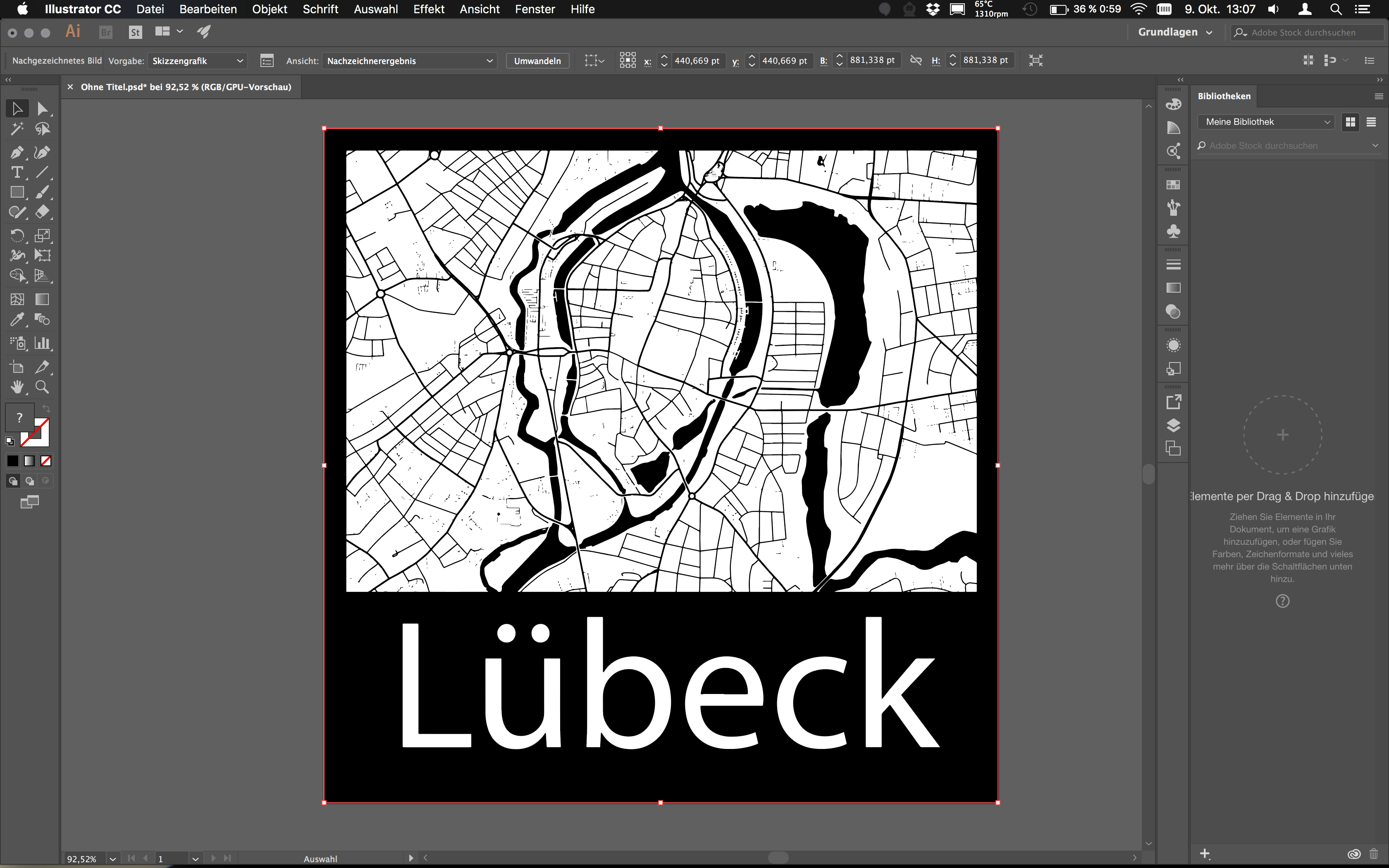
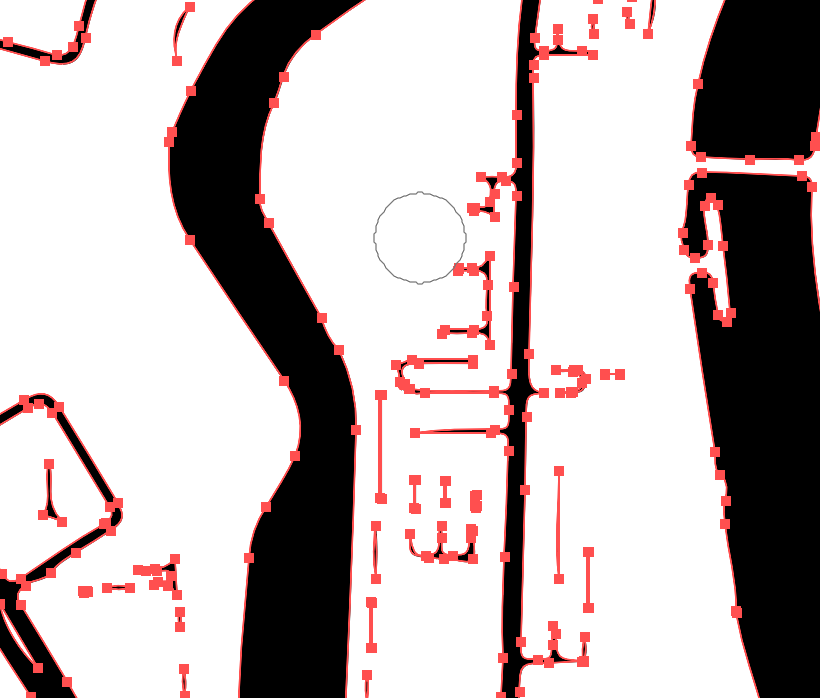
- Hier öffnet man einfach das psd und zeichnet es nach. Dafür gibt es oben die Leiste in der Bildnachzeichner steht. Als Vorgabe wählt man hier Skizzengrafik. Das Ergebnis nach dem Umwandeln sollte so aussehen:

- Leider bleiben noch einige Artefakte. Diese lassen sich aber einfach mit dem Radiergummi wegradieren. Man muss das nicht tun, weil sie im Zweifelsfall auch einfach rausfallen, aber so spart man wertvolle Laser-Zeit.

Neben der Illustrator Datei sollte man das ganze noch als SVG exportieren und dieses kann hier: https://cloudconvert.com/svg-to-dxf online umgewandelt werden. Leider ist der DXF Export von Illustrator bescheiden, weshalb das online besser klappt.
Die DXF Datei kann nun einfach mit RDWORKS importiert werden. Dort lassen sich auch sehr eng beieinander liegende Linien verschmelzen. Dabei sollte man aber nur einen sehr kleinen Radius wählen und nochmal genau kontrollieren, ob nichts kaputt gegangen ist.
Ein paar fertige Beispielkarten für 70x50cm gibt hier:
BremenHamburgLübeckMünster.zip (2,0 MB)



